HTML
Bronvermeldingen: HTML
Wat is HTML en hoe werkt het?
Een programmeertaal die wordt gebruikt voor het schrijven van webpagina's.
Waar staat HTML voor?
HTML staat voor Hyper Text Markup Language.
Een programmeertaal die wordt gebruikt voor het schrijven van webpagina's.
Hoewel HTML ook deels de vormgeving en styling kan verzorgen, doen we dit meestal met een andere taal: CSS (Cascading Style Sheet).
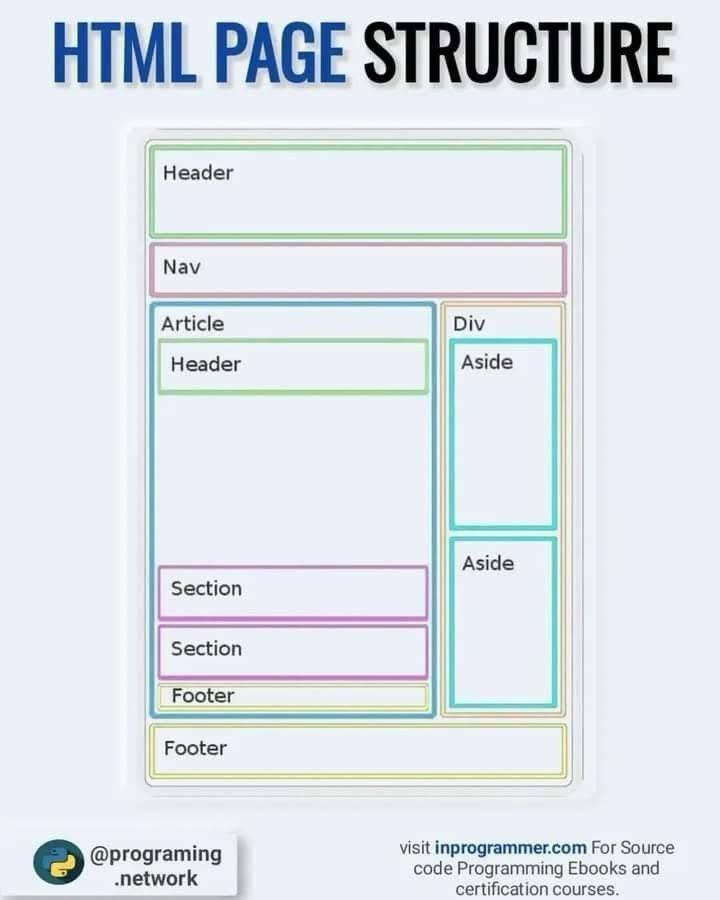
De opbouw van een HTML pagina
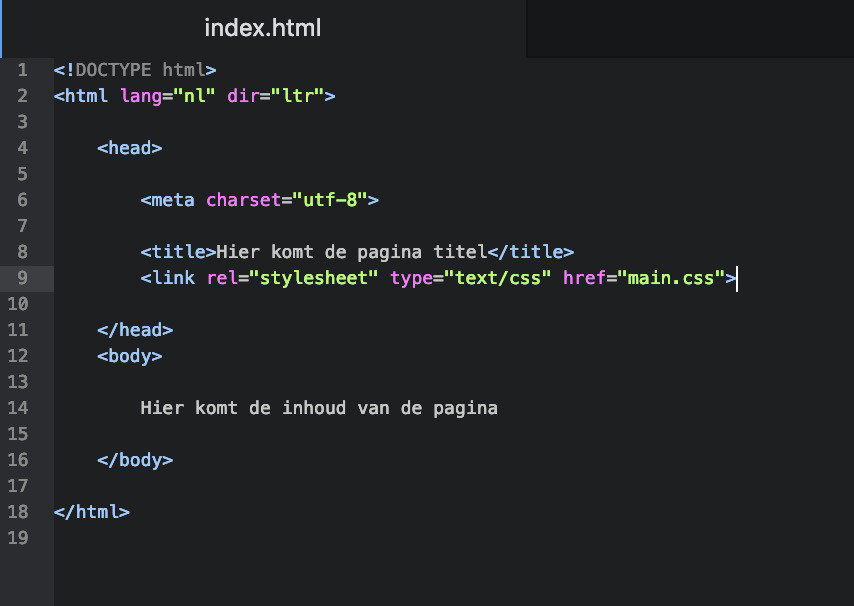
Een HTML pagina is relatief gezien op een makkelijke, simpele manier opgebouwd.
Een HTML pagina begint met een DOCTYPE-declaratie.
Deze declaratie laat de browser zien welke standaarden moeten worden ingeladen.
Vervolgens krijg je de tag die het HTML document opent, gevolgd door de "head" tag.
Binnen deze "head" tag geven we onder andere de titel en de links van de stylesheets door.
Vlak onder de "head" komt de "body".
Een voorbeeld zie je hiernaast.
Binnen de "body" komt de gehele opbouw en inhoud van de pagina.
Een website bestaat meestal uit HTML, CSS en Javascript.
Dit zijn 3 populaire front-end languages.
Via Html maakt men de structuur van de website op (Teksten, afbeeldingen, links en dergelijke).
Via CSS geeft men de HTML elementen vorm. (kleuren aanpassen, grootte van afbeeldingen, font-size, achtergrond afbeeldingen en dergelijke).
JavaScript is een veelgebruikte scripttaal om webpagina's interactief te maken en webapplicaties te ontwikkelen.
Een voorbeeld hiervan is een pop-up scherm van een nieuwsbrief.
Het script wordt door middel van HTML overgebracht in de webbrowser en wordt hierin uitgevoerd.
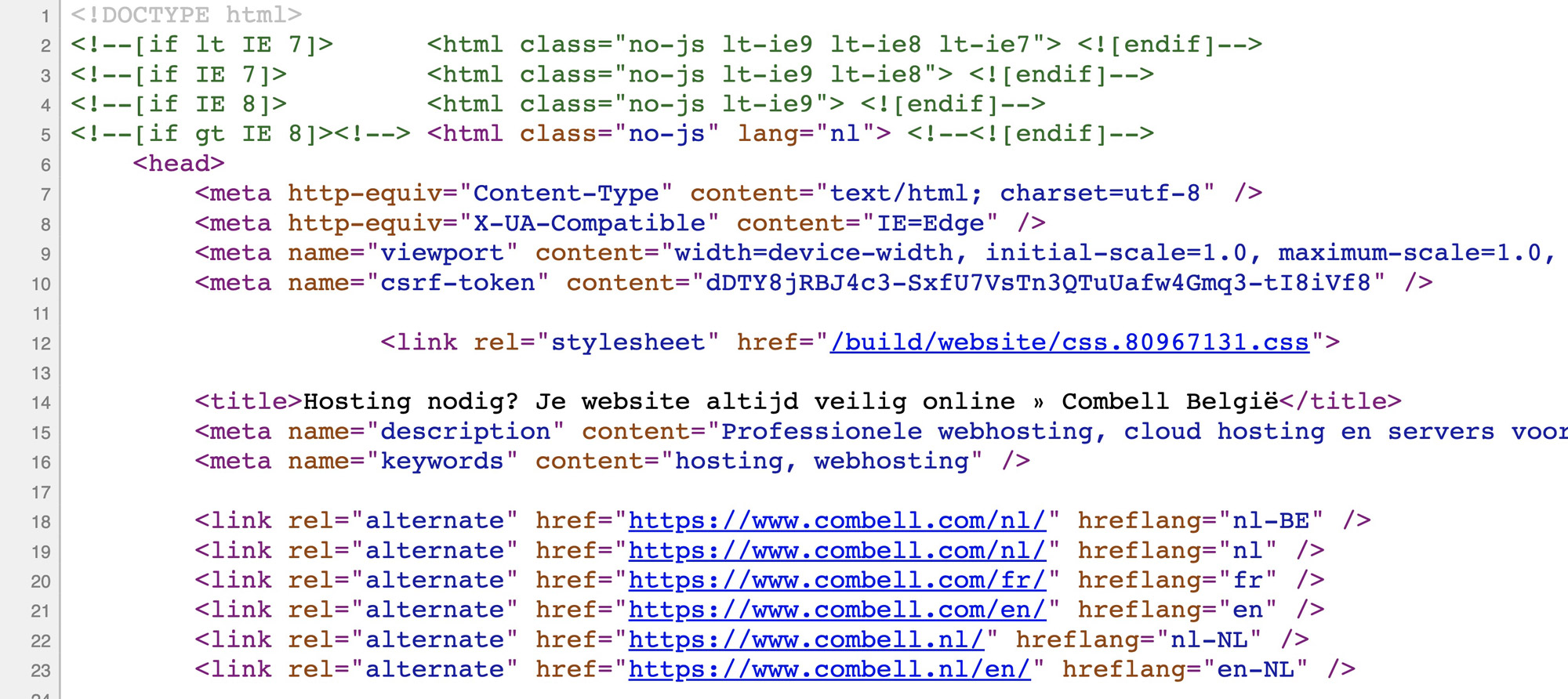
De broncode van een website bekijken
De meeste browsers maken het zeer eenvoudig om de broncode van eender welke website te bekijken en te analyseren.
Wil je zelf de broncode (HTML) bekijken van een website die jij interessant vindt? Volg dan volgende stappen.
- Klik met de rechtermuisknop ergens op de pagina
- Je ziet nu een pop-up met verschillende opties
- Selecteer 'Paginabron weergeven' en klik erop
- En zie daar, de broncode (HTML) van de pagina verschijnt. Voorbeeld hier beneden.

Welke teksteditor gebruik ik best?
Voor het schrijven van code is een HTML/CSS editor niet langer een overbodige luxe.
Eerder een betrouwbare tool om je workflow te optimaliseren.
Net zoals elke andere vakman heeft ook een front-end ontwikkelaar een uitgebreide set aan tools ter beschikking.
Gaande van basis functionaliteiten als Color Coding of IntelliSense, tot de implementatie van geavanceerde bibliotheken.
Allen gemaakt om ons het leven makkelijker te maken, maar welke zijn op dit moment de meest gangbare keuzes?
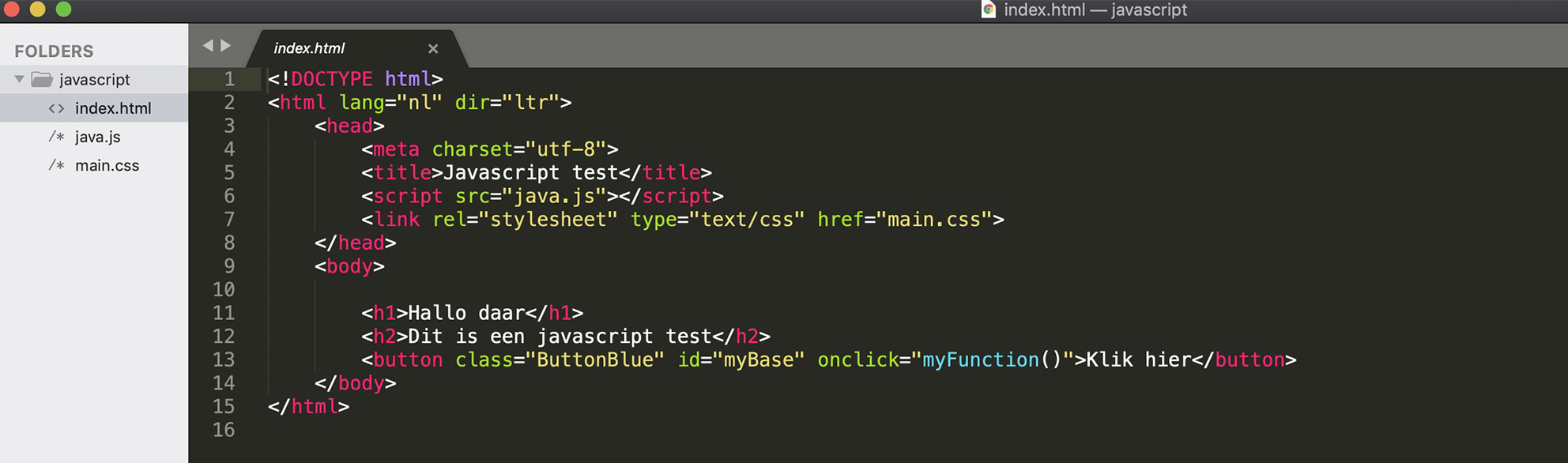
1. Sublime text

Sublime text is een moderne code editor met een cleane interface, een groot aantal functionaliteiten en een enorme add-on bibliotheek.
Deze software kent zijn oorsprong exclusief op Mac, maar is ondertussen ook al een tijdje verkrijgbaar voor Linux en Windows.
Sublime Text is betaald, maar heeft een gratis evaluatie versie.
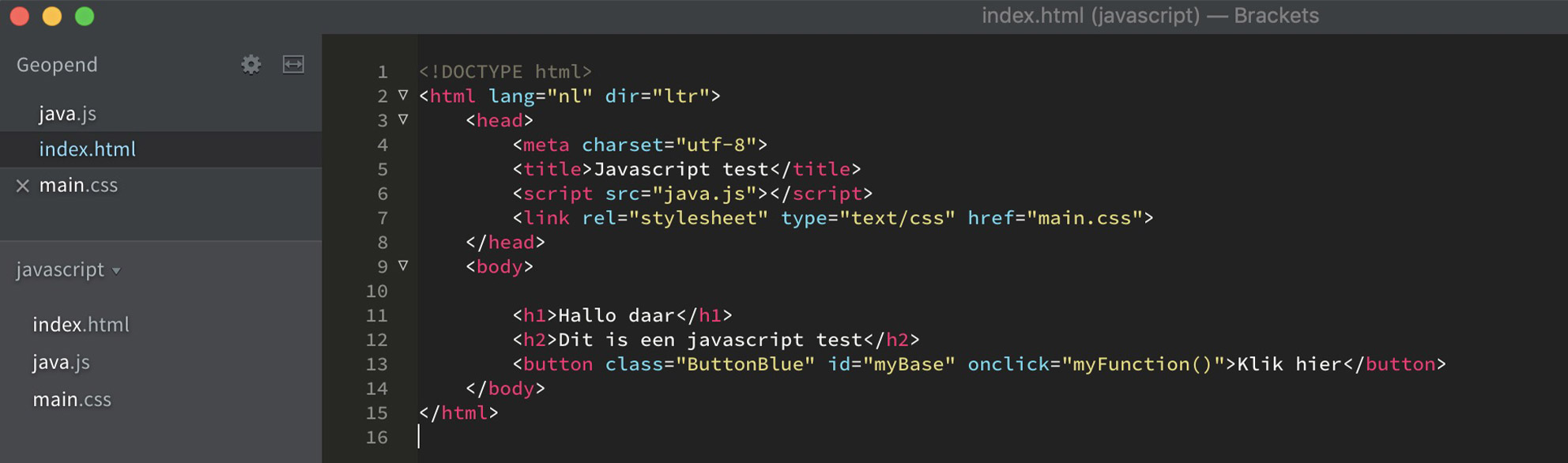
2. Brackets

Brackets is een vrij nieuwe speler en wordt ontwikkeld door Adobe.
Deze gratis tekst bewerker heeft gelijkaardige functionaliteiten, maar kan daarboven profiteren van een integratie met andere Adobe software.
Zo is het mogelijk om Photoshop bestanden rechtstreeks te importeren en om te zetten naar CSS.
Ook de community wint stilaan aan populariteit, waardoor de kwaliteit en hoeveelheid van plugins snel toenemen.
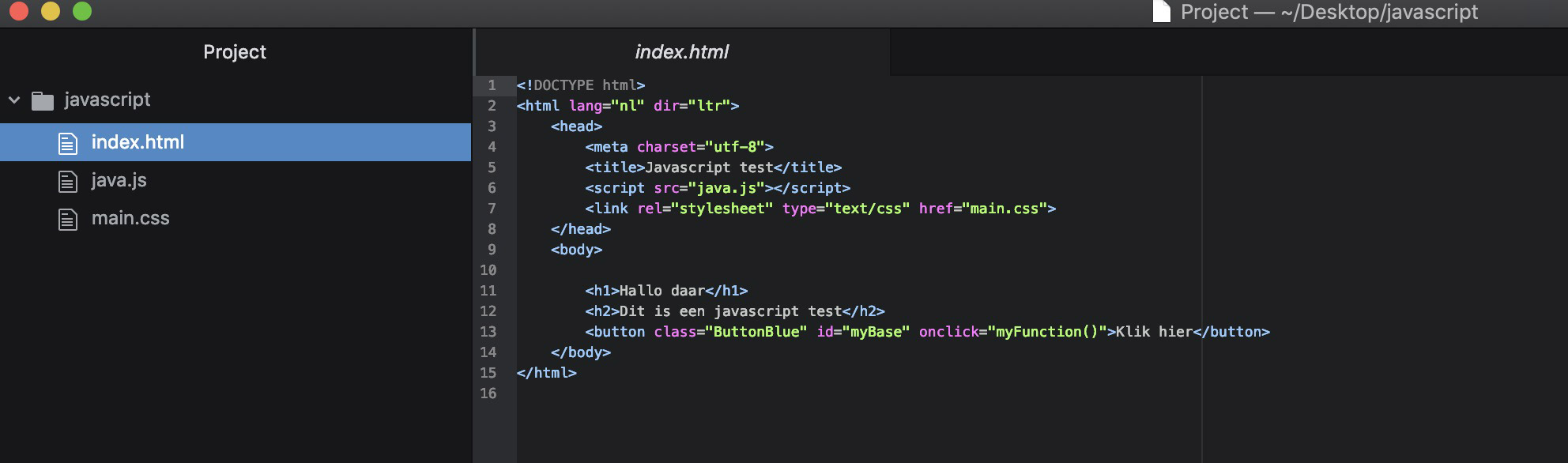
3. Atom

Atom is een gratis en open source text editor Mac, geschreven in Node.js en ingebouwd in GitControl.
Je kunt het gebruiken als plain text editor Mac, of een source code editor.
Door middel van plugins ondersteunt deze app verschillende talen zoals HTML, CSS, C/C++, Objective-C, Java, Go, C#, JavaScript, Python, PHP, Perl, XML, Mustache, Clojure, Ruby, en nog veel meer, waarmee het een handige tool is voor de moderne ontwikkelaar.
4. En anderen
Het voert te ver om alle mogelijkheden op te noemen, maar kijk ook eens naar Notepad++ of naar Visual Studio Code. Vooral VSC met al zijn extensies lijkt een opkomende ster.
Hoe leer ik HTML?
Het leren van HTML, CSS en andere programmeertalen ziet er op het begin vaak moeilijk uit.
Wanneer je beetje bij beetje meer leert van deze talen merk je vanzelf dat het zo moeilijk nog niet is.
Het is van belang om niet te snel op te geven en vooral dingen uit te testen.
Hieronder volgt een lijst met de beste websites en bronnen die je helpen met het leren van de basis van HTML en CSS.
En verder... vergeet Youtube niet.
1. Treehouse
Treehouse is een uitstekende website om jouw codering skills uit te breiden.
Van HTML, CSS en Javascript tot PHP, Python en NodeJS.
Uitstekend om als beginner of expert jouw vaadigheden bij te werken.
Let op: Treehouse werkt met een maandelijks of jaarlijks lidmaatschap. (1ste week kan je gratis uitproberen)
Bekijk Treehouse2. Codecademy
Codecademy is een uitstekende website om jouw codering skills uit te breiden.
Van HTML, CSS en Javascript tot PHP, Python en NodeJS.
Uitstekend om als beginner of expert jouw vaadigheden bij te werken.
Let op: Codecademy werkt met een maandelijks of jaarlijks lidmaatschap. (1ste week kan je gratis uitproberen)
Bekijk Codecademy3. W3 Schools
En nu komen we in het gratis segment.
Jammer van de agressieve verkoop, mooi van de open source denkers
W3 Schools is volledig gratis, het omvat HTML en CSS, JavaScript, SQL, Python en nog veel, veel, veel meer.
En handig... je kunt dingen uitproberen via de knop "Try it Tourself".
4. Koop een boek
Op het gebied van boeken over HTML is er voldoende keuze.
Ben je opzoek naar gratis informatie, gebruik dan de termen "gratis" en "pdf" in je zoekterm.
5. Youtube
Hier een voorbeeld van een volledige en gratis filmpje van ca 1,5 uur met VSC.
- Introduction to HTML
- hyperlinks
- images
- audio
- video
- favicons
- text formatting
- span & div
- lists
- tables
- buttons
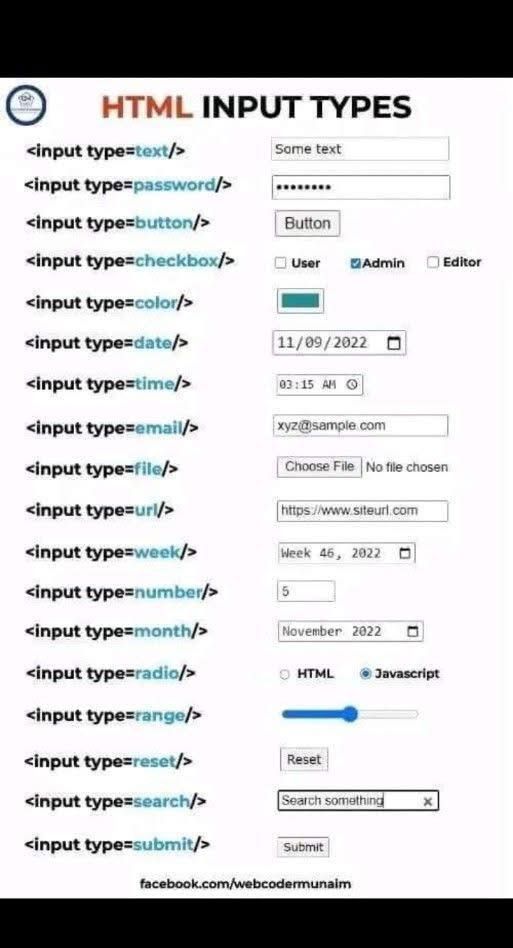
- forms
- headers & footers
Verdere informatie op onderstaande sites