JavaScript
Bronvermelding: JavaScript
Wat is JavaScript?
Is JavaScript een variant op Java?
Nee Het enige dat JavaScript te maken heeft met Java, zijn de eerste 4 letters.
Waarschijlijk is het woord Java erin gekomen door de enorme populariteit van Java, op het moment dat JavaScript bedacht werd.
JavaScript (kortwerg JS) is in 1995 bedacht door Brendan Eich van Netscape, ja die browser die we al sinds 2008 niet meer gebruiken.
Javascript wordt steeds populairder.
Iedereen die iets met websites of internet doet, heeft hiermee te maken.
Het is dus heel nuttig om te weten hoe het werkt, wat het doet en wat je ermee kan.
JavaScript is een scripttaal waarmee je webpagina's interactief kunt maken.
Een scripttaal bestaat uit een aantal opdrachten die de browser uitvoert.
De browser ontvangt deze opdrachten als een HTML-pagina wordt ingeladen.
De scripttaal staat namelijk in de HTML-code. Dat kan op twee manieren:
- direct in de code via <script>-tags; of
- met een verwijzing naar externe code.
Naast JavaScript zijn er andere scripttalen.
Het grote voordeel aan JavaScript is echter dat het in alle browsers wordt ondersteund.
Goed, je hebt nu meermaals het woord scripttaal gelezen.
Daarbij denk je wellicht aan een programmeertaal, maar dat is niet hetzelfde.
Het verschil zit hem in het feit dat een scripttaal een programma ofwel engine nodig heeft om te kunnen functioneren.
Bij JavaScript zit deze engine in je browser. Bij een programmeertaal is dit niet het geval. Hierbij zit alles in de code besloten.
We doen er nog een schepje bovenop. Er bestaan ook mark-up talen.
Voorbeelden van mark-up talen zijn HTML en CSS.

De geschiedenis van JavaSript
Om te begrijpen wat je nu precies met JavaScript kan en hoe het werkt, is het goed om even terug te gaan naar het ontstaan van deze scripttaal.
Het verhaal begint in 1995, het jaar waarin de basis werd gelegd door Brendan Eich.
Hij was op dat moment werkzaam bij Netscape Communications Corporation.
Dit is een nog steeds bestaand softwarebedrijf, en stond toentertijd vooral bekend om de webbrowser Netscape Navigator, ook wel bekend als Netscape.
JavaScript werd ontwikkeld onder de naam 'Mocha' als aanvulling op Java, ontwikkeld door Sun Microsystems.
JavaScript moest een taal te worden die dezelfde – of zelfs betere – mogelijkheden kon bieden als Java, maar dan uitvoerbaar door de browser zelf en meer flexibel.
Bij lancering heette de taal nog 'Livescript'. Later is het echter omgedoopt naar JavaScript.
Java en Javascript hebben namen die op elkaar lijken, maar zijn duidelijk verschillend.
Java is namelijk een typische programmeertaal, terwijl we net hebben geleerd dat JavaScript een scripttaal is.
Er wordt nog weleens gefluisterd dat de verwarrende naamwijziging vooral om marketingredenen is doorgevoerd!
Server side vs. client side
JavaScript is van oorsprong een client-side script.
Behalve client-side scripts bestaan er ook server-side scripts.
Het verschil tussen deze scripts zit hem in hetgeen er gebeurt zodra er een pagina wordt geladen in een webbrowser.
Een server-side script kan – zoals de naam al doet vermoeden – alleen op de server zelf worden uitgevoerd.
Dit betekent dat wanneer jij een URL in een webbrowser typt, de pagina wordt opgezocht op de server waar het domein op staat.
De server verstuurt de pagina als response terug naar de browser, die hem omzet in een webpagina.
Voor een server-side script betekent dit dat het op de server wordt uitgevoerd en dat het resultaat wordt meegenomen met de response die de server geeft.
Dit heeft tot gevolg dat het server-side script slechts 1 keer per pagina kan worden uitgevoerd, namelijk bij het laden van de pagina.
Een client-side script kan meerdere keren worden uitgevoerd. Dit gebeurt namelijk in je browser zelf.
JavaScript frameworks
Als je iets wil ontwikkelen in JavaScript, hoef je niet steeds bij nul te beginnen.
Daarvoor zijn er Javascript Frameworks. Deze vormen een basis waarop developers verder kunnen bouwen.
Een JavaScript framework zorgt ervoor dat een applicatie sneller en goedkoper ontwikkeld kan worden.
Er ligt al een basis, waarmee het coderen vertrouwd en consequent is.
Er zijn vele soorten JavaScript frameworks. Dit komt vooral door het feit dat JavaScript in zoveel verschillende webbrowsers te gebruiken is. Het is daarom niet gek dat wanneer er een framework wordt ontwikkeld, dit in de populaire scriptingtaal JavaScript gebeurt.
We duiken in één framework in het bijzonder, namelijk AngularJs.
Angularjs
AngularJS is een in 2012 door Google ontwikkeld open source framework.
Angularjs staat vooral bekend om het toepassen van het SPA concept.
SPA staat voor Single Page Applications. Dit maakt het volgende scenario mogelijk:
- De webpagina wordt geheel geladen.
- De gebruiker klikt ergens op (bijvoorbeeld een filter, knop of link).
- Pas daarna wordt het JavaScript uitgevoerd.
Wat gebeurt er nu na de klik? Dan wordt er een AJAX oproep uitgevoerd. AJAX staat voor 'Asynchronous JavaScript And XML'.
Dit is een techniek waarbij er gebruik wordt gemaakt van het 'XMLHttpRequest-object' om te communiceren met servers.
Dat klinkt ingewikkeld, maar betekent in de praktijk dat informatie zowel kan worden verzonden als ontvangen in verschillende formaten.
Het formaat dat je voor dit scenario kan gebruiken is JSON. JSON staat voor 'JavaScript Object Notation'.
Nog een afkorting, maar ook deze heeft een simpele functie. Met deze standaard wordt informatie namelijk gestructureerd uitgewisseld.

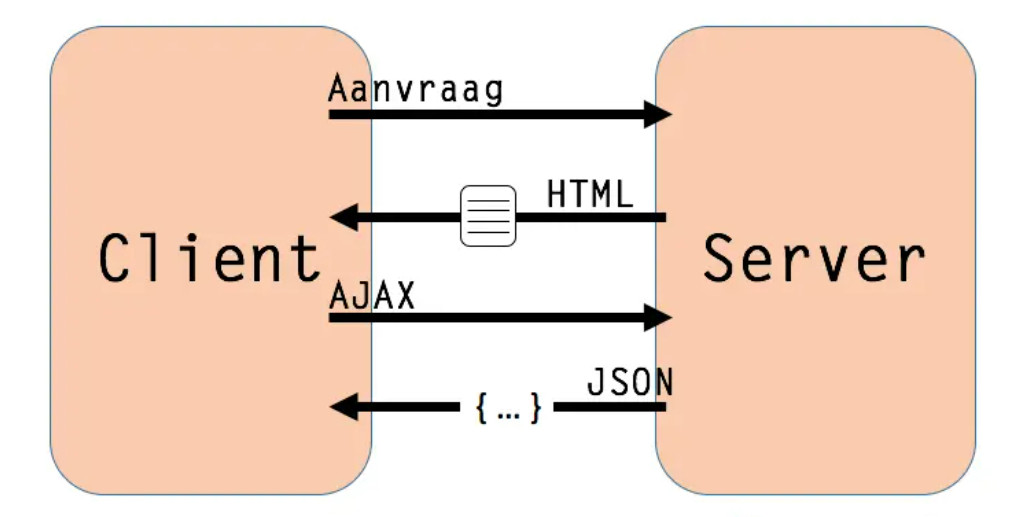
Visuele weergave van het gebruik van Single Page Applications. De server laadt de complete HTML pagina. Vervolgens wordt er een AJAX oproep gedaan. Dan wordt JSON uitgewisseld. Dat zorgt ervoor dat de pagina niet opnieuw ingeladen hoeft te worden wanneer er sprake is van een interactie.
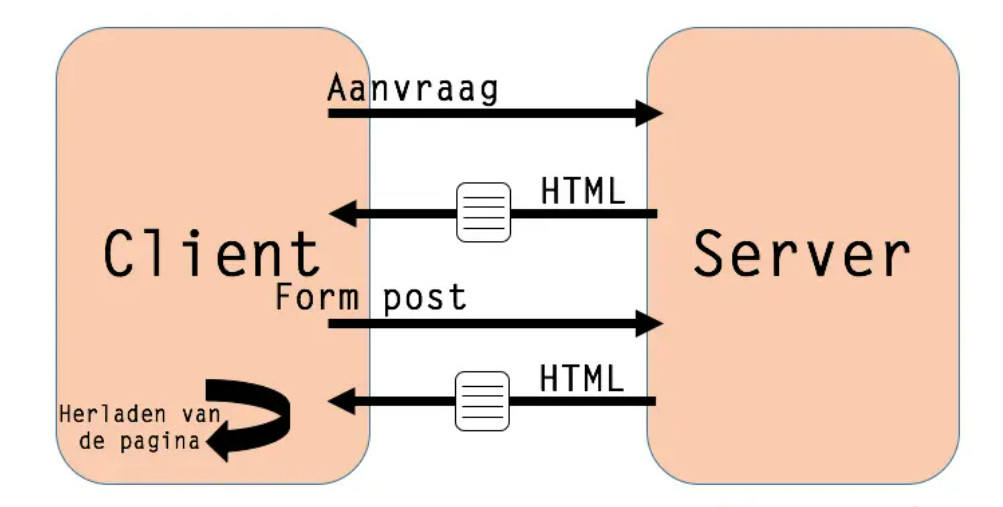
Hoe zou dit eruitzien als je geen SPA's zou gebruiken? Deze situatie is hieronder weergegeven:

JavaScript en SEO
Klinkt mooi he, die SPA's? Interactieve pagina's die niet steeds herladen maar meebewegen met wat de gebruiker wil.
Er kleven echter ook nadelen aan het gebruik van SPA's.
Deze nadelen hebben te maken met de invloed van JavaScript op SEO.
De Google-crawler bezoekt regelmatig pagina's om deze in de index op te nemen.
Dat zorgt ervoor dat de pagina's vindbaar zijn via de zoekmachine.
Zoals we net gezien hebben, kan een pagina dankzij SPA's veranderen zonder dat hij opnieuw geladen hoeft te worden.
De URL blijft dus ook hetzelfde. Daardoor kan informatie echter verborgen blijven voor de crawlers. Die klikt namelijk niet altijd op de JavaScript-elementen.
Als je content niet gecrawld wordt en niet wordt opgenomen in de index, zal je ook niet vertoond worden in de zoekresultaten.
Dit is natuurlijk een horrorscenario voor iedereen die bezoekers wil binnenhalen via zijn website.
JavaScript en zoekmachines hebben een heuse haat-liefdeverhouding met elkaar.
Waar JavaScript in de beginjaren in z'n geheel niet gecrawld en dus ook niet geïndexeerd, is dit vandaag de dag gelukkig wel wat anders.
Het was mei 2014 toen het voor het eerst werd aangekondigd dat JavaScript gecrawld kon worden.
Een grote stap binnen technische SEO! Dat het nu wel gecrawld kan worden, wilt niet zeggen dat dit ook altijd gebeurt.
De Google-crawler is lang niet altijd up-to-date met de nieuwste snufjes die JavaScript-programmeurs bedenken.
In de dans tussen JavaScript en SEO is de grootste uitdaging dan ook je website interactief te maken, maar de negatieve gevolgen van JavaScript op het gebied van SEO zoveel mogelijk te beperken. In de volgende paragrafen gaan we hierop in.
Hoe werkt JavaScript?
We geven je straks de praktische stappen gaan om erachter te komen of JavaScript door de zoekmachine wordt geïndexeerd.
Om dat te begrijpen is het echter belangrijk om te weten wat er gebeurt als er een JavaScript-pagina wordt opgevraagd.
De volgende stappen worden doorlopen:
4. Aanvragen pagina
De pagina wordt door de browser bij de server opgevraagd.
5. DOM
De browser start met het renderen van de DOM.
DOM staat voor Document Object Model. Dit is, eenvoudig gezegd, de gestructureerde, georganiseerde versie van de webpagina-code.
Hierin staan alle aanvullende bronnen zoals afbeeldingen, CSS en JavaScript.
6. DOMContentLoaded
Zodra de DOM wordt ingeladen op de pagina wordt het zogeheten DOMContentLoaded event ingeladen.
Dit houdt niet meer in dan dat de oorspronkelijke HTML is ingeladen en klaar is voor JavaScript.
7. JavaScript
Vervolgens is het tijd voor het uitvoeren van JavaScript.
Dit kan zijn het aanvullen van, verwijderen of wijzigen van de inhoud van de HTML bron.
8. Load Event
Het Load event wordt afgevuurd.
Dit betekent dat alle bronnen zijn ingeladen en de pagina 'af' is.
9. Post-Load Events en User Events
Hier komen de eerder besproken SPA's om de hoek kijken.
Hierdoor kan de pagina continu worden aangepast door middel van content of interacties.
Dit zijn veranderingen die plaats vinden nadat de pagina in zijn geheel is geladen.
Zelf testen of je JavaScript SEO vriendelijk is
Kijk in het bronartikel hoe je dit kunt realiseren.
Via Youtube kun je veel JavaScript cusussen vinden.
Een voorbeeld: JavaScript Full Course for free. 12 uur informatie.
Helemaal bendeden wordt die informatie opgedeeld in hoofdstukken.
En zo koppel je JavaScript aan VSC: How to set up JavaScript in Visual Studio Code
De instructie video van 12 uur opgedeeld in hoofdstukken.
- JavaScript tutorial for beginners
- Variables
- Arithmetic operators
- Accept user input
- Type conversion
- Constants
- Counter program
- Math object
- Random number generator
- If statements
- Checked property
- Ternary operator
- Switches
- String methods
- String slicing
- Method chaining
- Logical operators
- Strict equality
- While loops
- For loops
- Number guessing game
- Functions
- Variable scope
- Temperature conversion program
- Arrays
- Spread operator
- Rest parameters
- Dice Roller program
- Random password generator
- Callbacks
- forEach()
- map()
- filter()
- reduce()
- Function expressions
- Arrow functions
- JavaScript Objects
- What is THIS
- Constructors
- Classes
- STATIC keyword
- Inheritance
- SUPER keyword
- Getters & Setters
- Destructuring
- Nested objects
- Arrays of objects
- Sorting
- Shuffle an array
- Dates
- Closures
- setTimeout()
- Digital Clock program
- Stopwatch program
- ES6 Modules
- Asynchronous code
- Error handling
- Calculator program
- What is the DOM?
- Element selectors
- DOM navigation
- Add & change HTML
- Mouse events
- Key events
- Hide/show HTML
- NodeLists
- classList
- Rock Paper Scissors
- Image Slider
- Callback Hell?
- Promises
- Async/Await
- JSON files
- Fetch data from an API
- Weather App project