Websites
Uw website geeft uitstaling aan uw bedrijf of vereniging!
Het opzetten van een website hoeft niet duur te zijn, maar maak met uw aanbieder goede afspraken over:
- hoe de webpagina's er uit dienen te zien,
- hoeveel pagina's de website dient te tellen,
- hoe de bladerstructuur dient te zijn,
- de uitvoering van header en footer,
- onderhoud van de website (CMS of niet?).
Dan nog een tip: ga niet te snel in zee met iemand die voor enkele euro's uw website opzet.
Dit eindigt vaak in een teleurstelling. U als klant bent niet tevreden en de bouwer krijgt zijn geld niet binnen. Uw deadline wordt niet gehaald en er moet nogmaals tijd gestoken worden in een degelijke en professionele opzet.
Dan voor de zelfbouwers nog enkele handige links:
- Algemene informatie.
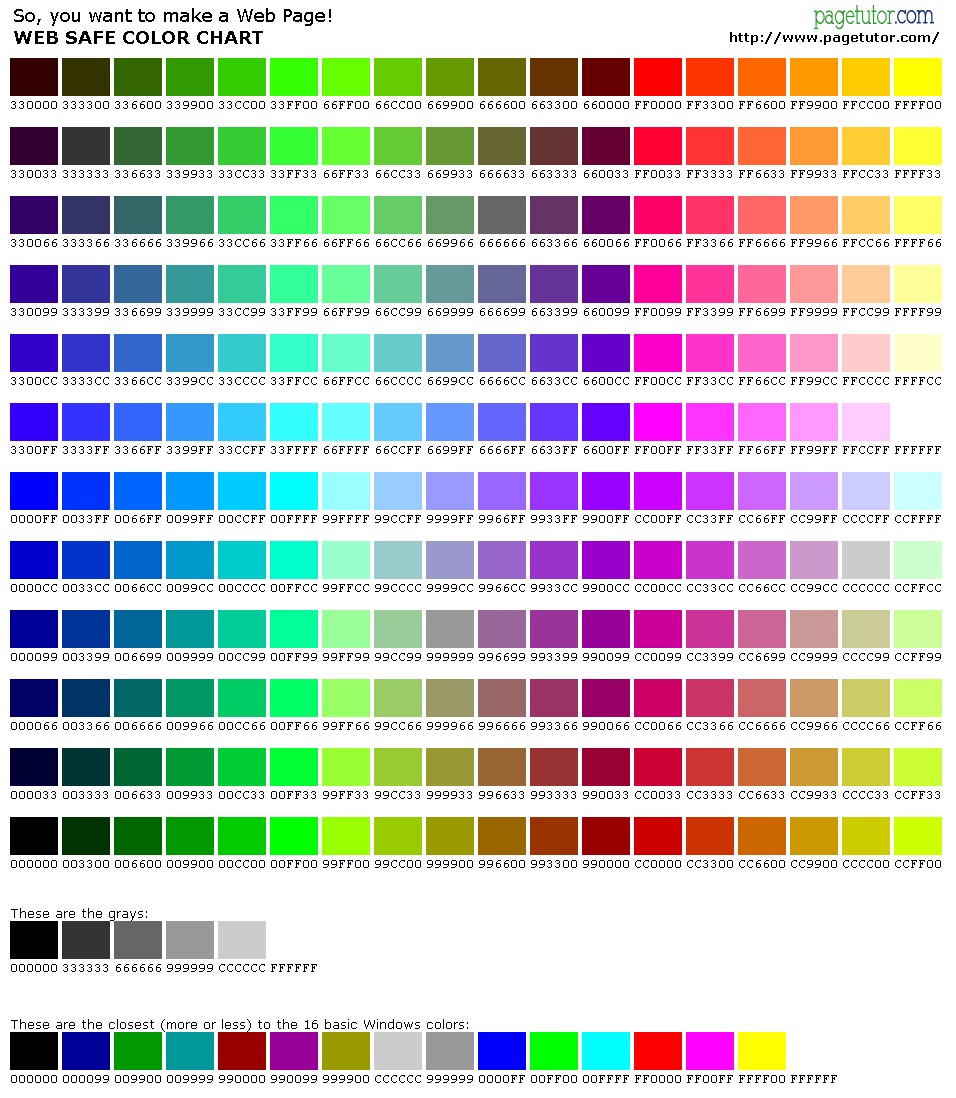
- Color Codes Table.
- CSS validator.
- Forum software.
- Goede hulp van de HCC Drenthe.
- Handleiding HTML en CSS.
- HSL Color Picker - HTML Color Picker.
- HTML Codes Table.
- Hypertext preprocessor PHP.
- Java script.
- Joomla!.
- jQuery Scripts.
- Notepad++.
- Password prodtection.
- Sublime Text.
- Twee websites naast elkaar.
- W3 Schools, de grootste web ontwikkelaars site.
- Website validator.
- WordPress.

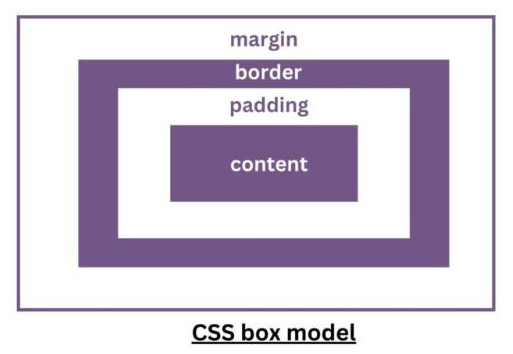
De begrippen margin, border padding en content uitgelegd:

| Content | is het gedeelte waar de inhoud van het HTML element verschijnt (mmestal tekst) |
| Padding | is het transparante gedeelte rondom het content element |
| Border | is het kader element rondom de padding, default is zero; kan echter vergroot worden |
| Margin | is het transparante gedeelte buiten de border lijnen |